How To Design A Health App
In this post I'll go through tips and inspiration to help you create something that's easy to use and provides quick access for patients who need it.
There's always a delicate balance to be struck between form and functionality when designing mobile apps. That's especially so for healthcare apps.
Whether it's for a hospital, health insurance company, medical database, or some other healthcare adjacent company, the app you design has to check off a bunch of boxes:
- Does it serve a purpose?
- Is it easy to use?
- Does the design send the right kind of message?
- Is it accessible?
- Is it HIPAA compliant?
By addressing each of these sticking points, you'll ensure that your clients' money and their users' time will be well spent.
Today, we're going to focus specifically on how the design choices you make lend to the overall success of mobile apps you build for your healthcare clients.
How to Design Mobile Apps for Healthcare
With increasing pressure on the healthcare industry to evolve, you play an important role in helping your clients accomplish this. When done right, a mobile app provides healthcare professionals, patients and other users with free, easy access to the information and resources they need.
Obviously, you still need to adhere to the basic principles of app design when creating mobile apps for healthcare clients. That said, there are some specific elements you need to pay extra close attention to.
Let these design guidelines and app examples inspire you:
Colors
Color psychology is a critical component of designing any experience in healthcare. From the color of a waiting room to the color of a company's logo, it's easy to (subliminally) send the wrong signals to patients.
White is the most obvious choice for large swatches of color (like the background of the app), as it represents cleanliness and sterility. But what about accent colors: the logo, CTAs, icons and so on?
According to a study from 99designs, blue is overwhelmingly the most popular color used in healthcare design:
.png?sfvrsn=802028ab_0)
Focusing strictly on the data 99designs pulled from its users, these are the most commonly chosen colors in healthcare logo design:
- Blue - 67%
- Green - 41%
- Grey - 29%
- White - 25%
Blue makes sense. It's a calming color and something we often equate with a clear sky and a relaxing day by the ocean. If there's any emotion you want healthcare patients or customers to feel, it's peace and calm.
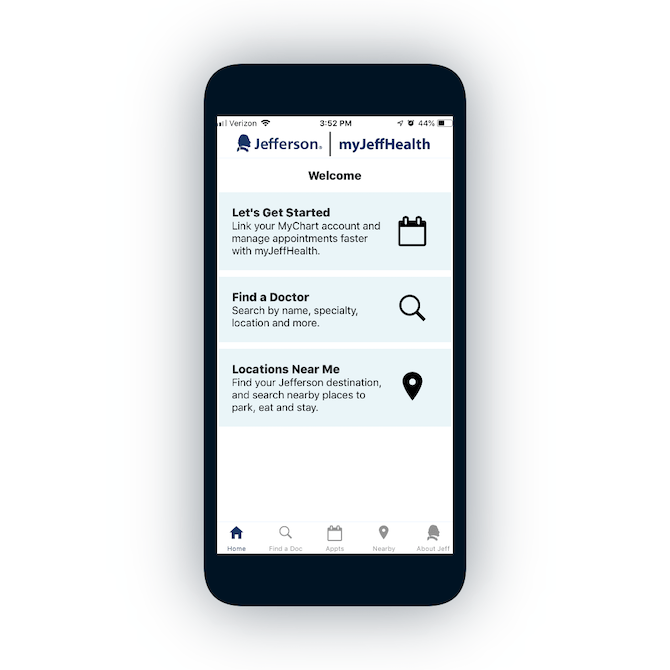
As I looked around at mobile apps today, I found that most of them did indeed use blue — for their logo as well as accent colors. myJeffHealth, from Thomas Jefferson University, has a great looking example:

The blue in both its logo and accent colors are a good choice. They're not bright or harsh by any means.
It's interesting that green was the second most popular as it can have a number of connotations based on the industry in which its found. But if we put it in the context of healthcare, it's safe to assume that it's there to represent growth and vitality (like the green that signals to us when winter is coming to an end).
This is not to say that you can't use colors that are less commonly used. In fact, it could work in your favor to design an app that looks different from the sea of blue healthcare apps. Just keep in mind that the primary color you choose should align with the company's purpose and mission.
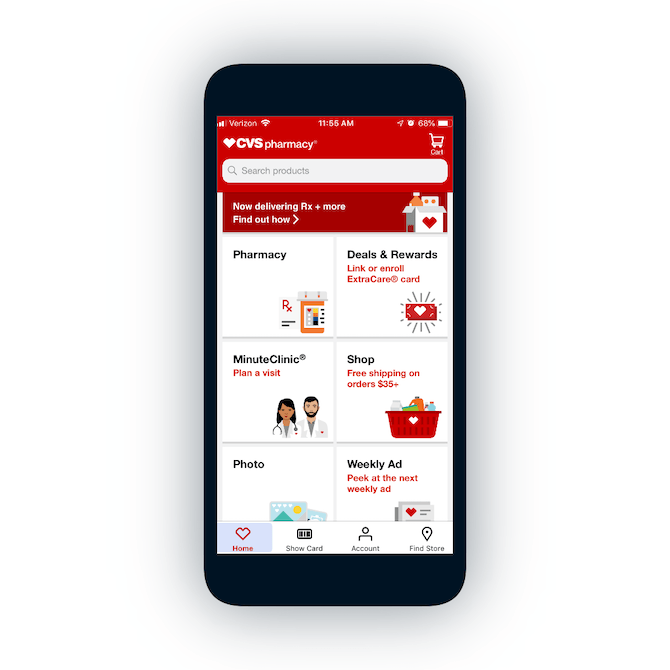
For instance, red is only used by 13% of 99designs healthcare logos. Yet, CVS, one of the leading pharmacies in the United States, uses red as its primary color:

For a company like CVS that's all about providing timely care to unwell customers, red makes sense. It's something we closely associate with life-saving organizations, like emergency rooms and the Red Cross.
A Note About Accessibility
If there is one industry where an accessible app is non-negotiable, it's healthcare.
Chances are good that your users might have impairments that prohibit them from using your app to its fullest. So, make sure you choose colors that sharply contrast against the background and can be seen by visually impaired users.
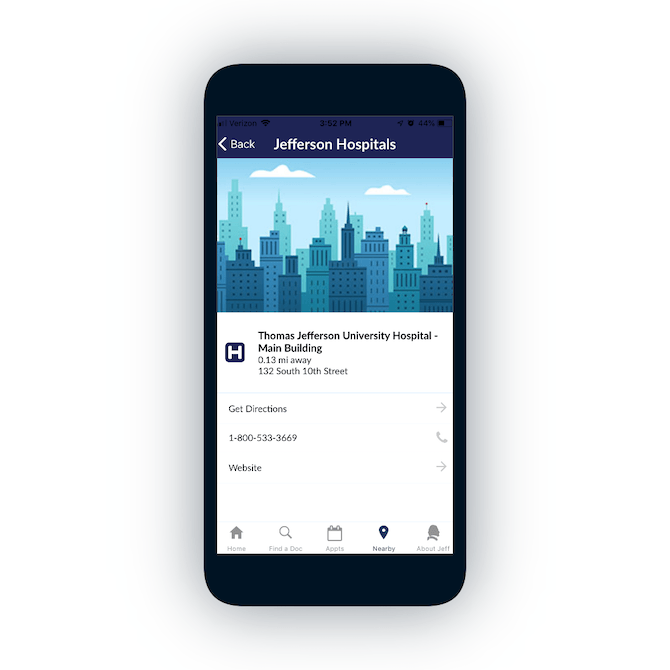
For instance, myJeffHealth displays this illustration on its location pages:

Because this illustration is mostly composed of shades of blue and green, it might be difficult for blue-green colorblind users to see it. So, if you can, avoid color combinations that contain colors that visually impaired users tend to have a hard time with (e.g. blue-green, red-green, blue-gray, etc.).
Typography
Typography is another one of those special cases in healthcare app design.
For instance, it doesn't make much sense to use decorative fonts. It's similar to the color logic we discussed before. You want to use a style that sends the right message to patients and customers, and something that's flowy or avant garde would go against that.
So, as you look for typography to style your apps with, stick to clean serif and sans serif fonts.
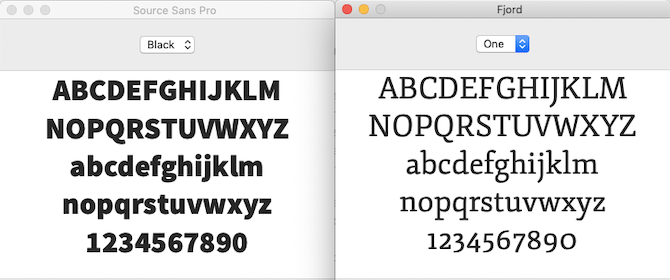
Stanford Medicine, for instance, has chosen these simple fonts to write all its communications in:

Source Sans Pro and Fjord are both simple yet bold choices in typography. They send the message that Stanford Medicine is a strong and stable organization to entrust one's health to. And because they're both clean and easy to read, they also suggest that there will be little to no barrier to entry.
HealthCare.gov has made a similar choice with its typography. As it explains on the site:
"The intent is for the consumer to be attracted initially to these welcoming headlines. Once we have their attention, we can draw them into the details with the highly-legible sans-serif."
This is the Bitter font used in their headlines to welcome users to key points of the app:
.png?sfvrsn=1a4c22b1_0)
HealthCare.gov then explains why it chose Opens Sans for its main content sections:
"When the consumer is focused on the details, they are highly engaged. This means the text must be as legible as possible. Sans-serifs have been proven to be easier to read on-screen and are incredibly adaptable when resized and displayed across different platforms and browsers."
This is the Open Sans font used in their main content:
.png?sfvrsn=4a7eaa89_0)
By choosing the right fonts from the get-go, you'll have less to worry about when it comes to building in the right amount of space to make your text easy to read too.
A Note About Accessibility
It's not just typography that matters when it comes to the text in your app. Be mindful of how the size of text can affect your users, impaired or unimpaired.
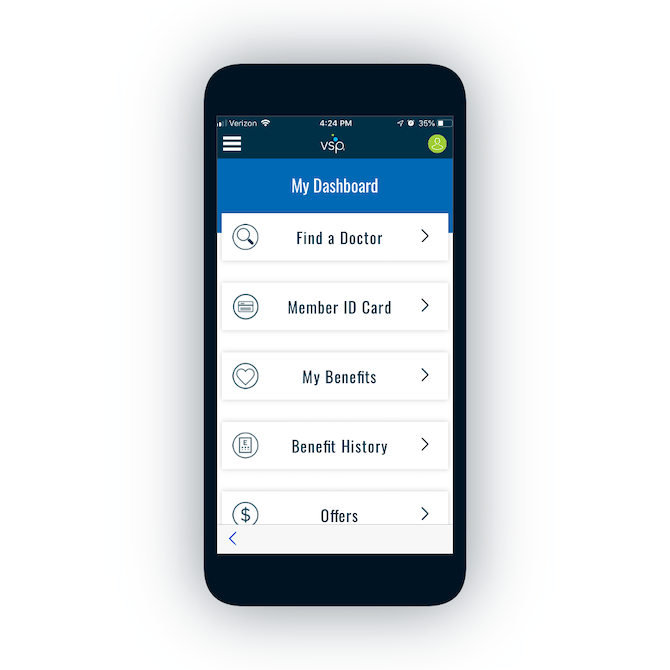
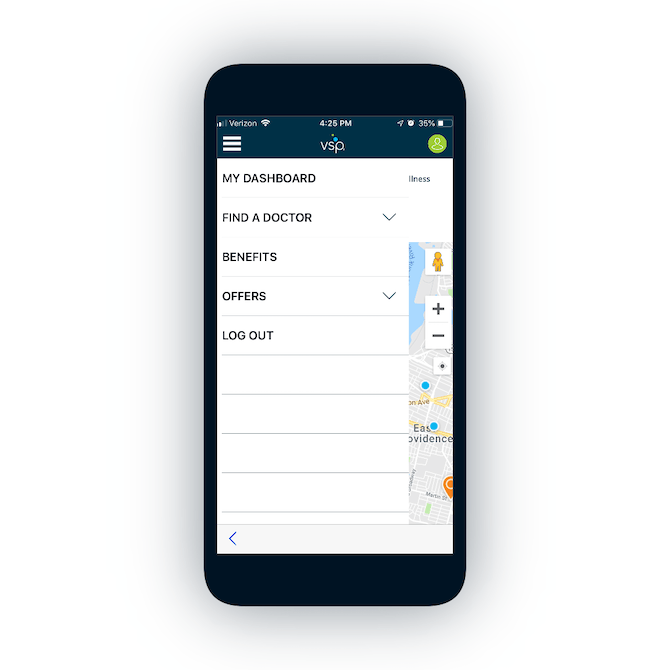
A fantastic example of this comes from the VSP app:

As you can imagine, a company that provides vision insurance has lots of customers who are visually impaired and would benefit from larger text. You'll find this all over the app, too.

The pop-out navigation also uses extra-large text. This ensures that users can clearly see what their options are without having to squint or move the screen closer to their faces.
This design choice also ensures that all of the buttons and other clickable elements in the app are big enough to tap with ease and accuracy.
Navigation
Navigation should be a simple enough matter, but it does seem to get complicated with healthcare apps. For starters, many of the apps I ran into on the app store weren't actually mobile apps. They were PWAs.
For example, this one from Highmark Plan:
![]()
This is a nicely designed app, regardless of what type it is. And the developers made a good choice placing the navigation below the main header bar on the app. This way, the links are closer to the thumb zone.
The icons are another good choice as they increase the clickable area for each page link. They also improve the users' ability to effectively choose which page they want to navigate to since the text might be too small to read.
A Note About Accessibility
If you're designing a native app for healthcare, navigation needs to be much easier than the example above. When you're working within the constraints of the web, that's one thing. But when you have the ability to build more efficient navigation into an app, you should take it. Especially for healthcare.
There are a number of ways to do this:
- Use extra-large buttons in your sticky bottom navigation.
- Display tooltips to orient users around the app.
- Design all forms for accessibility: oversized fields, highlight active fields, auto-populate responses, field tabbing, etc.
Don't be afraid to take a more narrow approach to navigation either. If you know that your users are going to do one specific activity, you might not need to bog down the interface with a navigation.
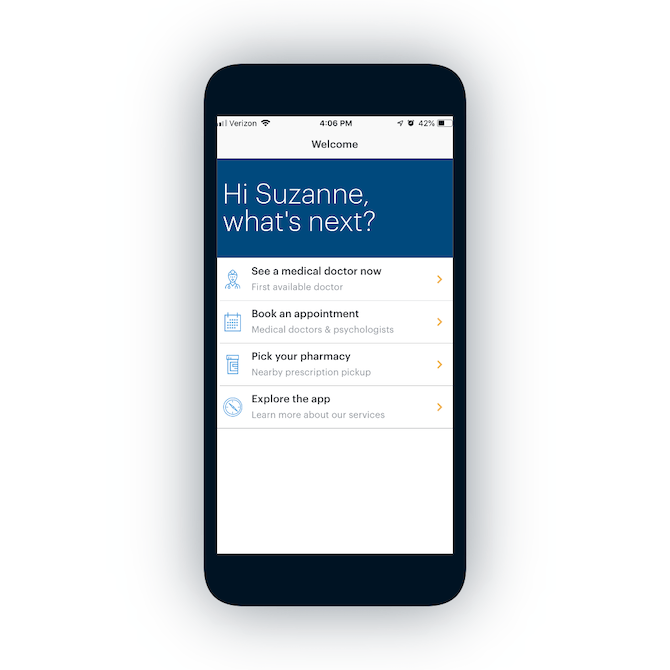
Let's look at the Doctor On Demand mobile app as an example:

The developers of this app have made moving around it very easy. While I'd normally gripe about the missing navigation bar, it actually makes sense for this app.
I'm assuming that their users do three actions more than anything else:
- Meet with a doctor virtually.
- Book an appointment to meet one in the future.
- Find a pharmacy to send a prescription to.
With these options presented in this manner and in this order, it's safe to assume that users probably don't do all three in the same session.
Typically, when we refer to navigation, it's the bar or menu that takes users to a specific page. In the case of this app and its purpose, though, I consider navigation more the act of moving from one part of the app to the other. Which means making the transition steps easy to execute.
cf7cf96b03da4c559fd5edbac32befbe.png?sfvrsn=3bccde43_0)
In this app, the transition steps are actually a conditional form.
The first page asks the patient for the reason for the doctor's visit. It's the same question they'd be asked if they called up their doctor's office. The only difference is that they're provided with suggestions based on common responses. They also have a search bar that helps them locate other reasons.
Then, there are pages like this one:
b901fa49a9424233904cca6fd06d0d56.png?sfvrsn=bd62c52e_0)
Again, this is a normal question to be asked, but it's much easier for the patient to provide a response. There's no need to open the keyboard, switch to the numerical keypad, and type the right number in. They can use the scrolling bar — located in the thumb zone — to choose how many days they've felt unwell.
The rest of the form works just as easily, with more easy-to-click buttons, checkboxes, and so on. For users with visual impairments or who struggle to use a keyboard on their device, this is a better way to get users from one part of an app to another with ease.
Wrap-Up
When designing healthcare apps, it's important to think beyond what looks good or will impress your users. Many times, the people accessing this app are patients who want quick and easy access to information or medical providers. So, the design must not get in the way of that.
By carefully considering how these key elements should be designed, and never forgetting about accessibility, you can effectively create an app that patients will be happy to use.
How To Design A Health App
Source: https://www.telerik.com/blogs/healthcare-mobile-app-design-tips-and-inspiration
Posted by: mclawhornapigh1968.blogspot.com

0 Response to "How To Design A Health App"
Post a Comment